function fib(n) { const fibonacci = [0, 1]; for (let i = 2; i <= n; i++) { fibonacci[i] = fibonacci[i - 1] + fibonacci[i - 2]; } return fibonacci[n]; }
30.07.2024
Javascript, Beylik Mülakat Soruları 3
22.07.2024
HTTP(S)
Tarayıcınızı
kullanırken her adres satırının başında, farkında olmasanız da o web sitesi ile
aranızdaki iletişimin hangi protokol ile yapılacağını http:// ya da https://
ibaresi ile belirtiyorsunuz.
Yeri
gelmiş de tarayıcımızın adres satırına yazdıklarımızdan bahsederken… URL nedir?
Ondan da bahsedelim. URL kısaltmasının açılımı Uniform Resource Locator
şeklinde. URL'ye basitçe adres diyebiliriz. Her geçerli URL bir kaynağı işaret
eder ve benzersiz biçimde tanımlar. Örneğin, web sitemiz içinde kullandığımız
bir CSS dosyasının ya da bir resmin tüm internet içinde bir kopyası daha
bulunmayan (tekil, benzersiz) bir adresi vardır.
URL
ve link (hyperlink), birbirinin yerine kullanılan terimler olsa da teknik
olarak tam anlamıyla birbirlerini karşılamazlar. Bir web sayfasında herhangi
bir dosyayı/kaynağı yüklemek için kullandığımız link içinde bir URL barındırır.
Bu URL olmadan link anlamsızdır. Örneğin, aşağıdaki a HTML etiketi (tag)
href özelliği (attribute) ile bir URL'e işaret eder ve kullanıcı bu
linke tıkladığında tarayıcı tarafından, href ile belirtilen URL'ye
yönlendirilir.
<a href="https://blog.alperguclu.com/">Blog</a>
Bir
URL'nin önceden belirli şekil şartlarını sağlaması gerekir. Aşağıda opsiyonel
kısımlar dahil tam bir URL'in parçalarını görebilirsiniz. (Kaynak: https://developer.mozilla.org/)
15.07.2024
NestJS: Modüller
Bir NestJS modülü @Module() dekoratörü (decorator) ile işaretlenmiş bir sınıftır. Bu dekoratör ile Nest, uygulama yapısını organize etmek için kullanacağı metadata'ya erişim sağlamış olur.
Her NestJS uygulaması 'root module' ile başlar. Bu başlangıç noktasından hareketle diğer modüller arasındaki ilişkiler belirlenir. Uygulamamızın bileşenlerini organize etmek için modülleri kullanmak oldukça kullanışlı ancak çok küçük uygulamalar için sadece root modül de kullanılabilir. @Module() dekoratörünün parametre olarak aldığı objenin alanlarını (property) inceleyelim:
providers: Nest'in dependency injector'ı tarafından bu arraydeki sınıflardan birer obje ilklendirilerek modül içinde erişime açılır.
controllers: Modül içinde yer alan controller'lar bu array içinde yer almalıdır.
imports: Import edilecek olamn modüller bu array içinde yer alır.
exports: Diğer modüller tarafından kullanılacak provider'lar bu liste içinde export edilmelidir.
A modülü içinde, B modülü içinde yer alan bir provider'ın kullanılabilmesi için:
- B modülü A modülünün import array'inde yer almalı
- İlgili provider B modülünün hem providers hem de exports array'inde yer almalı
10.07.2024
İnternet Nedir?
Hepimiz “internet”in ne olduğunu, nasıl çalıştığını biliyoruz, değil mi? Ben yine de bilgilerimizi tazelemek için kısaca bahsedeceğim.
Bir network (ağ) olmadan internetten bahsetmek de mümkün değil. Birbirine bağlı bir grup bilgisayar ya da cihaz bir network oluşturur. Aslında iki ucu aktif olan (iki ucunda birbirine veri ileten birer cihaz bulunan) bir kabloya bile network demek mümkün. Örneğin, evinizde aynı Wİ-Fİ'a bağlı cihazlar bir network oluşturuyor. İş yerinizde aynı switch'e bağlı cihazlar da aynı şekilde. Çok basitçe ifade etmek gerekirse interneti birbirine bağlı networklerden oluşan daha büyük bir network olarak tarif etmek mümkün.
İnternet altmışların sonunda ABD'nin savunma bakanlığı tarafından oluşturuldu. Nükleer saldırı esnasında çalışmaya devam edebilecek merkezi olmayan bir iletişim ağı oluşturma hedefi ile yola çıktılar. Zaman geçtikçe internet bütün dünyaya yayılıp şu anki halini aldı ve hayatımızın vazgeçilmez bir parçası haline geldi.
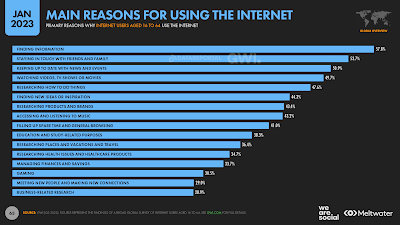
DataReportal'ın 2023 başında, 16-64 yaş arası internet kullanıcıları arasında yaptığı bir araştırmaya göre kullanıcıların % 57,8'i interneti asıl kullanım amaçlarının "aradıkları bilgiye ulaşmak" olduğunu belirtiyor. Aynı kullanıcıların % 53,7'si aile ve arkadaşları ile iletişimi koparmamak için, % 49,7'si ise film, televizyon şovları ve video izlemek amacıyla internet kullandığını belirtmiş. Görüldüğü gibi internet, iletişimden eğlenceye hayatımızın her alanında yer alıyor.